api说明:http://lbsyun.baidu.com/jsdemo.htm#c1_16
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<!--调用百度api -->
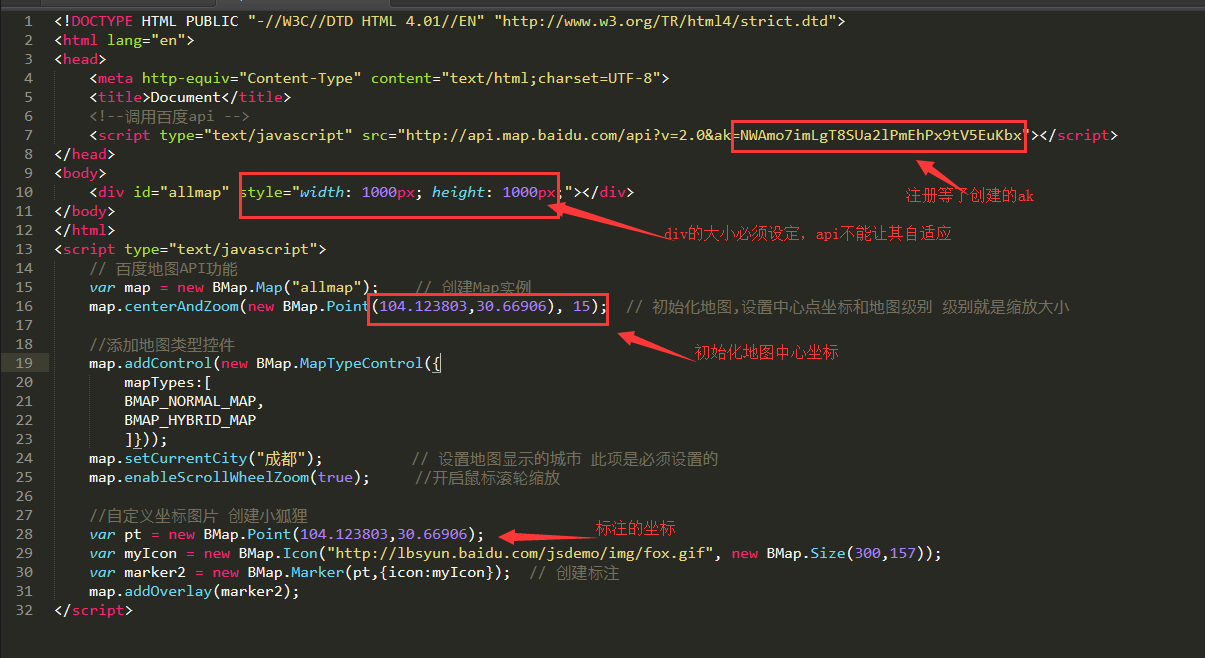
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=NWAmo7imLgT8SUa2lPmEhPx9tV5EuKbx"></script>
</head>
<body>
<div id="allmap" style="width: 1000px; height: 1000px;"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(104.123803,30.66906), 15); // 初始化地图,设置中心点坐标和地图级别 级别就是缩放大小
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("成都"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//自定义坐标图片 创建小狐狸
var pt = new BMap.Point(104.123803,30.66906);
var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/fox.gif", new BMap.Size(300,157));
var marker2 = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
map.addOverlay(marker2);
</script>

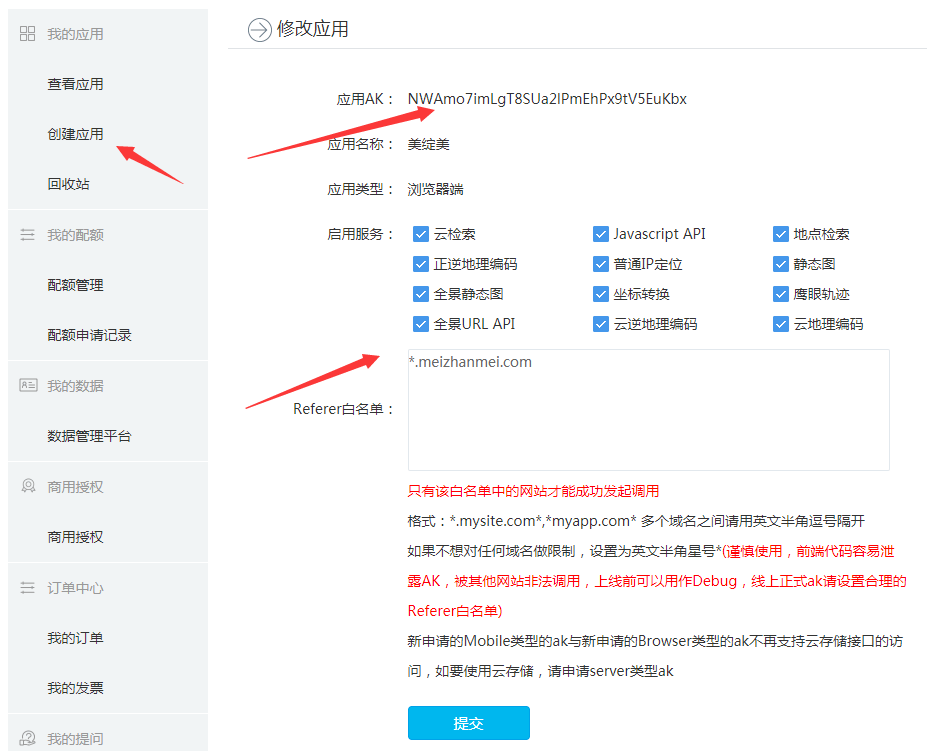
创建ak